The Blog Library
How To Stop Template-Hopping And Find A Web Design You Actually Love
I feel a little guilty about Tuesday’s post.
Because when I was brand new to photography, I got so. darn. sick. of people telling me “Oh you don’t know what your brand is yet, it’s going to change, just keep evolving, figure out what you want to do first….”
It’s not that I disagreed, but I would sit there thinking: “Okay, I get it, but….what am I supposed to do in the meantime? I need some sort of web presence, right now!”
I know that’s a frustrating position to be in. And it often results in “template-hopping.”
Meaning: You have to find something to tide you over while you’re figuring out your own emerging style. So you go shop around for blog templates, and every five seconds you see something new that you love. “Oooooh, look!! That vintage-y, tattered, Anthropologie-esque website template is gorgeous!” Download, install. But not long after, you see something sleek and minimalist and oh-so-Apple, and you already regret installing the vintage one. Download, install, repeat.
Your blog changes outfits more than Kate Middleton.
Alternatively, you may fall for what I call the “Applepologie Effect” in which you try to combine both the vintage-y tattered goodness with the sleek and minimalist goodness, and end up with something that still feels unfinished and unsatisfying.
Stinks, huh?
Don’t worry, I’m not going to leave you in the lurch.
There IS something you can do, right now, to help you be more consistent while you’re still figuring out your style and brand. A technique I stole from good old-fashioned psychology research. And it’s free.
The idea behind this technique is simple:
To understand anything, you have to look for patterns over time.
For example: Say you wanted to study the habits of people who work from home. And you were going to observe me as an example.
If you had showed up at my house last week, you would have seen my house in a total mess, and I would have been in bed. But if you showed up at my house again this week, you’d see me working at my computer in an organized house. A total, 180-degree change.
Based on what you saw, you wouldn’t know what to think – am I lazy or not? Am I organized or not?
If you observe something or someone only once or twice, you won’t get a clear picture.
But if you kept visiting my house for several weeks, you’d start to see a reliable pattern. You might learn that the first week, I had just completed a cross-country move and simultaneously came down with a nasty cold, which explains that mess of cardboard boxes and cough drop wrappers everywhere. It was an exception. But you’d only know that if you kept looking over time.
Now, let’s get to your website (or blogsite).
When you shop for templates, it’s easy to fall in love in the moment. I like this simple one! Wait, no, I like this fancy one! Ugh, I don’t know what I want.
The only info you have available is what you think about what you’ve seen right then.
We’ve got to concretely keep track of what you like over time.
The solution: Start a 30-Day Visual Journal.
Create a folder on your desktop, label it something like “Visual-Journal” and start taking screenshots of everything that you come across and like. And I don’t just mean other web design – I’m talking about textures, colors, e-magazine pages, clothing, details, typefaces, interesting layouts, words, humorous surprises.
Anything that arrests your attention when you scan the screen – grab it. Don’t question or second guess. Don’t even think “oh, but I would never use that.” You don’t know that yet. If it catches your eye, just grab it. Start NOW.
(Note: On a Mac, command + shift + 4 turns your cursor into a screen capture tool. Just drag it to highlight what you want captured. It usually saves it to your desktop. If you’re on a PC, use the PrtSc key to grab the whole screen, or install something like PrintKey or another free screen capture tool. If you’re a PC user and have another great way to do selective screen captures, let us know in the comments!)
Keep it up for at least 30 days.
This should be easy to do since you can do it alongside your regular web browsing – you don’t have to do anything out of the ordinary except snag a screenshot when you like something. That’s it. If nothing catches your eye one day, nothing goes in the journal folder.
At the end of 30 days, schedule a 45-min date with yourself to look over your Visual Journal.
Ask yourself:
What colors are consistently present?
How would you describe the textures or backgrounds you grabbed?
What kind of fonts show up over and over?
Are there any patterns in the kinds of layouts you snagged?
What specific emotions do you feel when you look at it?
What words describe the overall tone – light? heavy? funny? bold? simple?
Pull out the common elements and create a collage. THIS is a FABULOUS starting place for beginning to build your visual branding.
And here’s why: You photograph what catches your eye. So by basing your web design off of things that consistently catch your eye, you’re subtly introducing your clients to how you see the world. And by extension, a bit of how their photographs will turn out with you. Neat, huh?
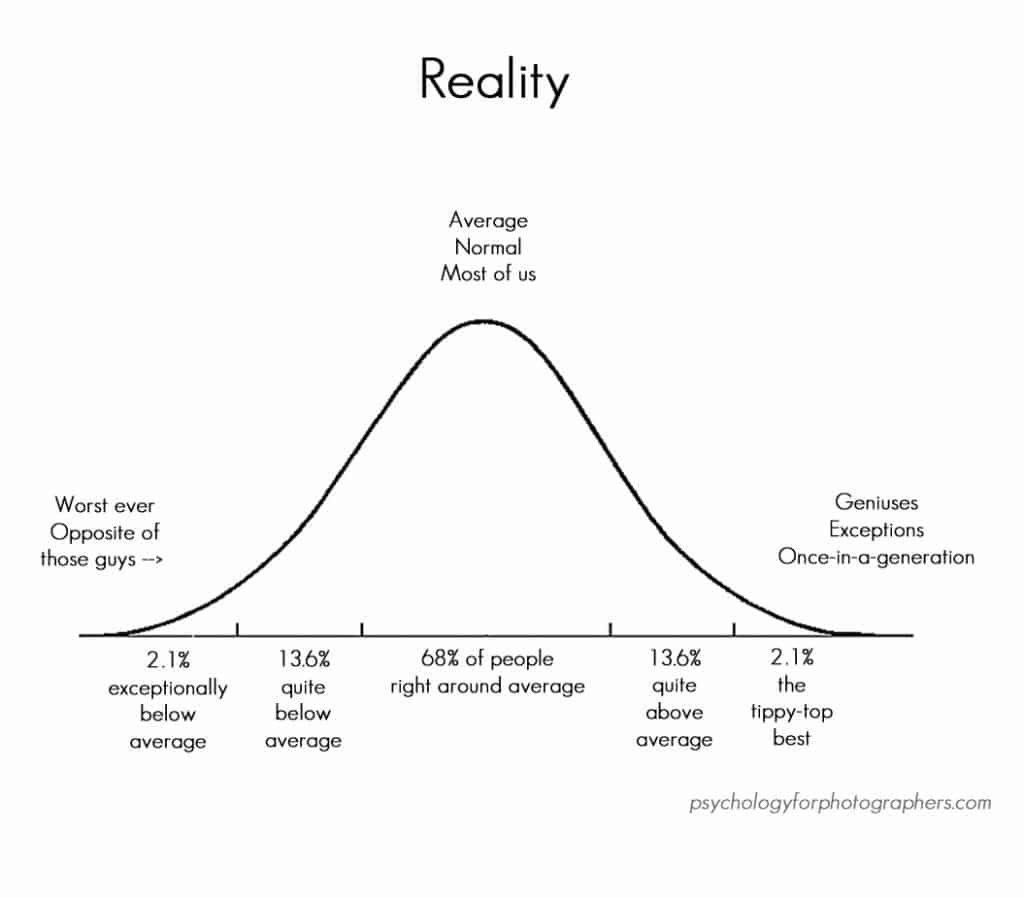
Why 30 days? Well, in statistics (hang on, don’t glaze over, this is painless!) a general rule of thumb is that if you can gather 30 data points, you can start to see strong, reliable patterns. Thirty days might seem a little arbitrary, but you’re doing yourself a huge favor, because:
If you already know what you reliably love over time, it makes it much easier to shop for specific templates. You can admire certain design ideas without being swayed by them because you now have that nifty little collage that shows you EXACTLY whether it will fit the pattern of things you really like.
Thus, you’re much more likely to end up with something that you’re going to keep longer-term.
And that means the end of hopping between endless redesigns.
If you already keep an inspiration board, do this anyway – the results will surprise you.
Inspiration boards are awesome, but they can be limiting if you add to them specifically thinking “I should do this on my website.” A Visual Journal allows you to take a sample of your broad tastes without worrying about whether or not it’s going to be applicable. It frees you to grab whatever you like, and worry about usefulness later.
For example: I considered styling my own branding after the colors in my favorite painting of all time, Van Gogh’s Café Terrace at Night. I always thought I liked bold colors, and the painting is meaningful to me. But when I started collecting bits that caught my eye, I found that I am almost alarmingly attracted to paper textures and neutral colors. My Visual Journal was chock full of ivory and cream and book pages. Not a bit of blue or red or orange in sight.
If I had gone Van Gogh on my branding, I would have ended up changing it. Again. Bleh. I would have found other things that I would have liked more, because I would have been swayed by one nifty thing, never being aware of my consistent, usual preferences. Keeping a Visual Journal allowed those preferences to emerge despite what I ‘thought’ I wanted.
And my website has been consistent ever since.
Okay, enough chit-chat – let’s get started! Create a Visual Journal folder and start screen capturing.
You know I’m going to check in on you – in a couple of weeks I’m going to ask who’s been doing it, and one lucky Visual Journal-er will win a 30-min Skype date with me to discuss your website (…or to shoot the breeze and exchange recipes, whatever you prefer). Whoop whoop!
Did you like this post?
The visual aspects of your website are important, but there’s more to it than just colors and fonts. I’ll be launching an e-book on September 5th that goes into exquisite detail about how to tailor your website to be absolutely irresistible to your dream clients.
If you’d like me to shoot you a sneak peek the day before it launches (24 hours before anyone else sees it!) and let you know more when it’s available, just enter your email below:







Ha! I have shame that this entry is literally the first thing I looked at after tweaking my template yet again. In my defense, I’ll be hiring a designer over the winter to settle on a final-forever design and was just trying to tide myself over. Looking forward to the e-book.
Haha, we all do it. That’s fantastic you’re hiring a designer – send me a link when it’s done!! 😀 For your own amusement, you might take some before-and-after screenshots, at least I always think it’s fun to look back at the evolution.
This post couldn’t have come at a better time! I am just beginning my journey of getting everything in order to start my photography business, so you have probably saved me a ton of time with searching for a blog template. Looking forward to keeping a visual journal! Thank you!
So glad I could help, Mary!!
Thanks for this. I’m just getting started as well and have just started scratching the surface of how to market my photography. And that screen capture shortcut is great.
Best of luck, Justin! Hope it is fun and useful!!
You are reading my thoughts!!!
🙂
🙂 It’s what I do! haha.
Oh man! What a useful post for beginners! I wish I had come across something like this when I was first starting out because I think I had like six different website templates – at least. I spent COUNTLESS HOURS setting each one up only to change it a few months later. Very useful indeed!
You and me both….hours and hours!! Glad it’s over with, if for no other reason than I hate messing with stylesheets!! 😀
I think you stalk my brain sometimes. Your post always seem to have such perfect timing for me. I have decided I am going to by ProPhoto. But have been stalling because I have no idea what template I want to use, and don’t want to start with one, then do it all over again. This is perfect. Starting folder now…
Aww, man, you weren’t supposed to know about the stalking! 😉 haha. Have fun with it!!!
Can’t wait for your e-book!!!!!
My website has had the same black/dark gray theme ever since I put together Version 1 a year and a half ago. I’ve changed the design twice since then, first looking for a better way to display text and then because I wanted an even larger slideshow to display my work!
Of course, site rebuilds take way more time than changing templates because I write my code by hand, only using Creative Commons stuff for my slideshow plugin…
(By the way…I’m still trying to find a photographer friend so I can put a photo of myself on my website! I’m not ignoring your advice!)
I haven’t started on the design for my blog for my bakeshop because I haven’t known what in the world I wanted to do. Now I have a place to start! Thank you so, so very much!
🙂
Courtney
this is a great idea… I can’t wait to try it! I am incredibly guilty of changing my mind/style every 5 minutes, so maybe this will finally help me figure it out! Thank you so much 🙂
This is genius! Thanks so much! I struggle with this so much! I think taking a couple months to step back and see where I naturally lean to will help me decide how I want to make my business appear and not get caught up on a quick thrill of a new design!
On Windows 7 the Snipping Tool is a nice built-in screen capture application that’s more selective than just the PrintScreen key.
cool! Thanks for sharing!
I use Pinterest for this very reason. Its a great way curating ideas, colours, patterns, textures, fashions, image ideas into one place that I can access on the go.
Thankfully I had been eyeing up a template for photography site for over a year before I bought it and although its widely used even Mr Strobist uses it on his Zenfolio site, I have customised it enough to make it my own, then carried the same colour scheme onto two other supporting websites.
Kind Regards
Stu
Thanks for taking the time to write this up. Beginners can learn a lot from this article. I sought a help from a web designer after realizing that I’m really bad at choosing the right template for my website.
Having a web design you can call your own is much better than template hoping between different premade ones. Knowing what you want by taking the time to decide is great advice.
Thanks for this post ! This post is most useful and informative! Special for beginners ! Good design can help your small business save time and money, freeing you up and allowing you the room you need in order to grow past your competition.:O
Many business owners don’t really understand the difference between having a custom web design done and using website templates. nice post.